100種類以上のテンプレートが揃っており、慣れない方でも簡単にECサイトを構築できるMakeShop(メイクショップ)。
低コストで気軽に始められることから、MakeShopを活用している方も多いのではないでしょうか。
しかし、いざ始めてみると意外にも問い合わせ管理機能が乏しく、スムーズな顧客対応やカスタマーサポートができないケースも珍しくありません。
そこで本記事では、MakeShopで効果的な問い合わせ管理を行うための方法をご紹介します。
目次
MakeShop(メイクショップ)で問い合わせ管理は可能?

MakeShop(メイクショップ)にデフォルトで設定されている問い合わせフォームでは、問い合わせ管理はできません。
しかし、「マルチフォーム」という機能を利用することで簡易的な問い合わせ管理が可能です。
マルチフォームとは、お問い合わせやお見積もり、資料請求などさまざまな用途に利用できる汎用的な入力フォームです。
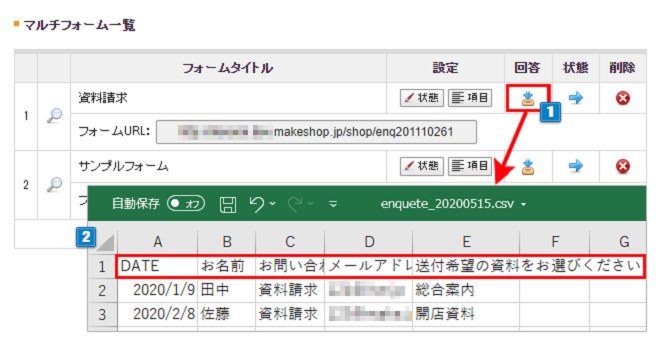
MakeShopの管理画面からオリジナルのマルチフォームを作成し、「マルチフォーム一覧」にある各フォームの「回答」の項目をクリックすると、問い合わせに関する情報をCSV形式でダウンロードできます。

マルチフォームの設定方法については次の章でご紹介します。
MakeShop(メイクショップ)のマルチフォームの設定方法

MakeShopのマルチフォームを設定する手順は次の通りです。
- マルチフォームを作成
- マルチフォームの内容を設定
- マルチフォームのタグをコピー
- お問い合わせボタンのリンク先を変更
- 問い合わせに関する情報を取得
1.マルチフォームを作成
MakeShopのログインページから管理画面にアクセスします。
上段メニューの「イベント・企画」をクリックしましょう。

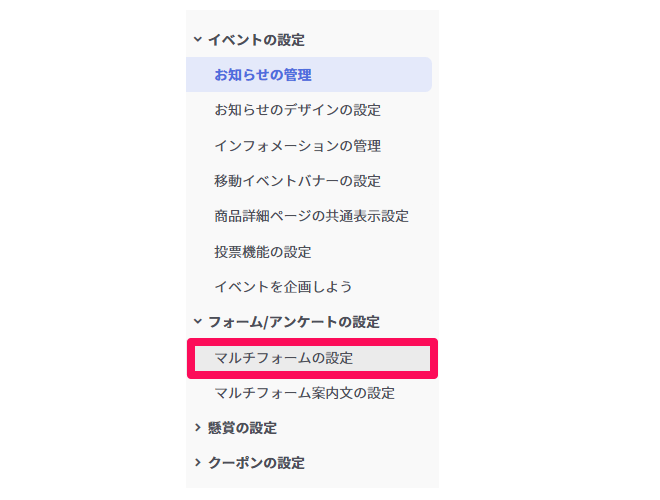
左側メニューの「フォーム/アンケートの設定」から「マルチフォームの設定」を選択します。

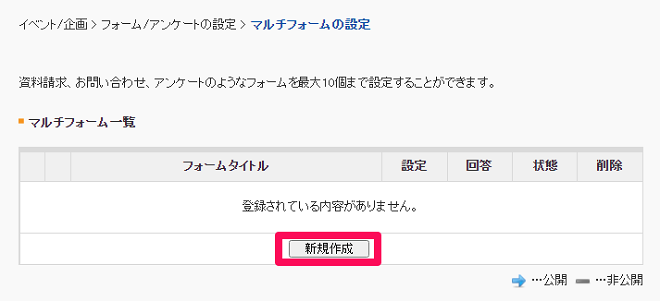
マルチフォーム一覧から「新規作成」をクリックします。

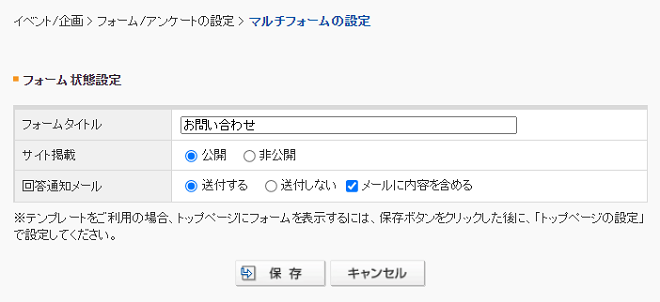
新しい入力フォームの状態を設定します。

- フォームタイトル:その入力フォームのタイトルを入力
- サイト掲載:入力フォームの公開・非公開を選択
- 回答通知メール:フォームへの投稿時に通知メールを送るかどうかを設定
設定が完了すれば、「保存」をクリックしましょう。
2.マルチフォームの内容を設定
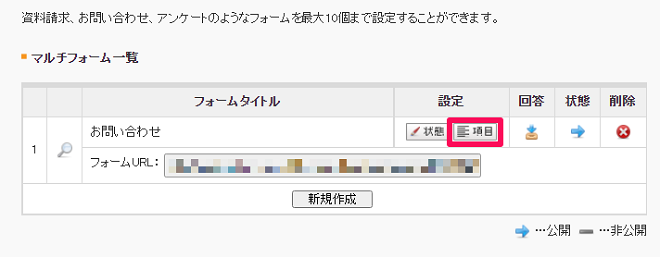
マルチフォーム一覧から、先ほど作成したフォームにある「項目」をクリックします。

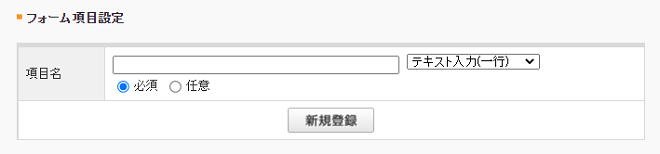
項目設定画面に移行するので、一つひとつの項目を作成していきましょう。

項目名にその項目の名称を記載し、右側のプルダウンから入力項目の種類を選択します。
「必須・任意」の設定も忘れないようにしてください。
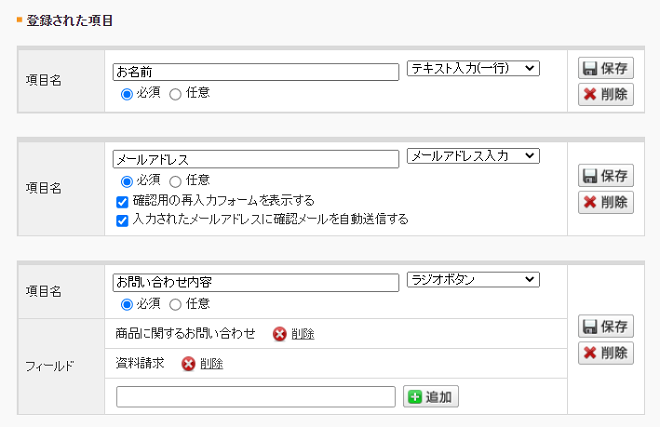
「新規登録」を押すと設定した項目が、画面下の「登録された項目」に登録されます。

上画像のように各項目を作成・編集しましょう。
3.マルチフォームのタグをコピー
作成したマルチフォームをECサイトに反映させるために、タグを取得してサイト上に貼り付ける必要があります。
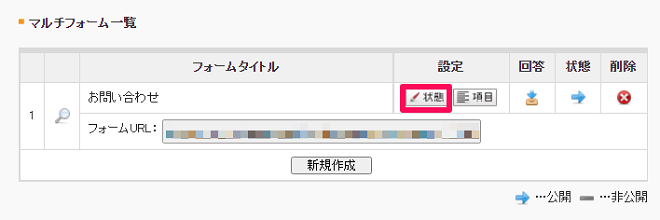
タグを取得するには、マルチフォーム一覧から「状態」をクリックします。

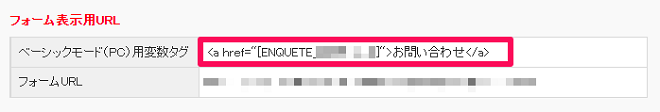
フォーム表示用URLのなかにある「ベーシックモード(PC)用変数タグ」の内容をコピーします。

4.お問い合わせボタンのリンク先を変更
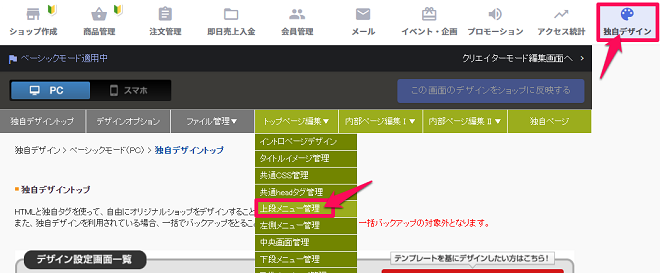
タグをコピーした後は、管理画面メニューの「独自デザイン」から、「トップページ編集 > 上段メニュー管理」にアクセスします。

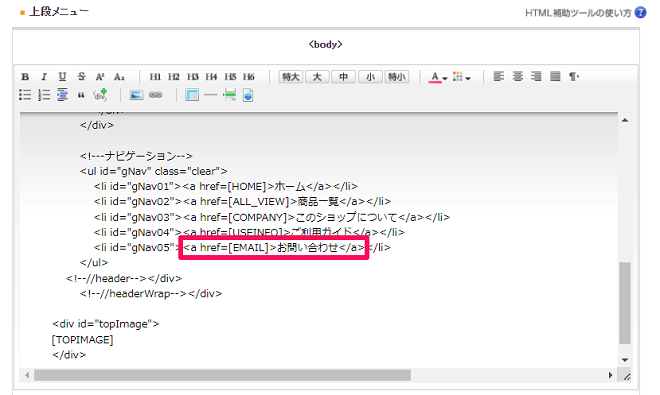
HTMLの編集画面内で、先ほどコピーした「<a href~」のタグをリンク先に置き換えます。

これでリンク先の変更作業は完了です。
5.問い合わせに関する情報を取得
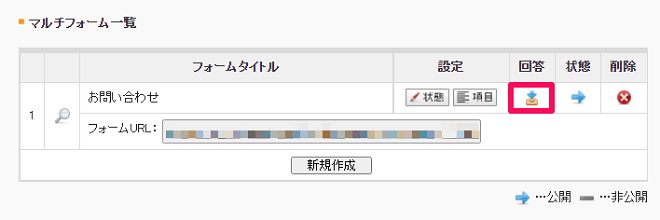
マルチフォームの問い合わせに関する情報を取得する場合は、マルチフォーム一覧から「回答」をクリックします。

CSVファイルで情報が取得できるため、簡易的な問い合わせ管理が可能です。
MakeShopの問い合わせ管理機能でできないこと

MakeShopのマルチフォーム機能を使えば問い合わせに関する情報を取得できますが、高度な問い合わせ管理を行えるわけではありません。
マルチフォームには、フォームへの投稿内容を一覧にして出力する程度の機能しかないからです。
これでは簡易的な見込み客リストは作れても、本格的な顧客管理や問い合わせ業務の効率化にはつながらないでしょう。
そこで、以下でご紹介するような問い合わせ管理ツールの出番となります。
MakeShopの問い合わせ管理に役立つ「Re:lation」

インゲージが提供する問い合わせ管理クラウド「Re:lation(リレーション)」を使えば、MakeShopとの連携が可能です。
Re:lationはメールや電話、LINEなど10種類以上の窓口を一元管理できる問い合わせ管理ツールです。
MakeShopと連携させることで、MakeShopの自社サイトに蓄積された問い合わせ情報のほか、顧客情報や受注情報までRe:lationからワンクリックで呼び出せるようになります。
問い合わせ管理やカスタマーサポートを効率化させたい方におすすめです。
ここではRe:lationに搭載されている3つの機能をご紹介します。
メールや電話などの問い合わせを一元管理

問い合わせ窓口が多いほど、対応漏れや重複対応が発生するリスクが高くなります。
Re:lationを利用すれば、複数の問い合わせ窓口をまとめて管理できます。
問い合わせ管理を行うためにそれぞれのシステムにログインする必要もありません。
Re:lationが対応している問い合わせチャネルには次のような種類があります。
- 電話
- メール・SMS
- 公式サイトの問い合わせフォーム、Webチャット
- Yahoo!ショッピングページの問い合わせフォーム
- 楽天市場ページの問い合わせフォーム、チャット
- LINE
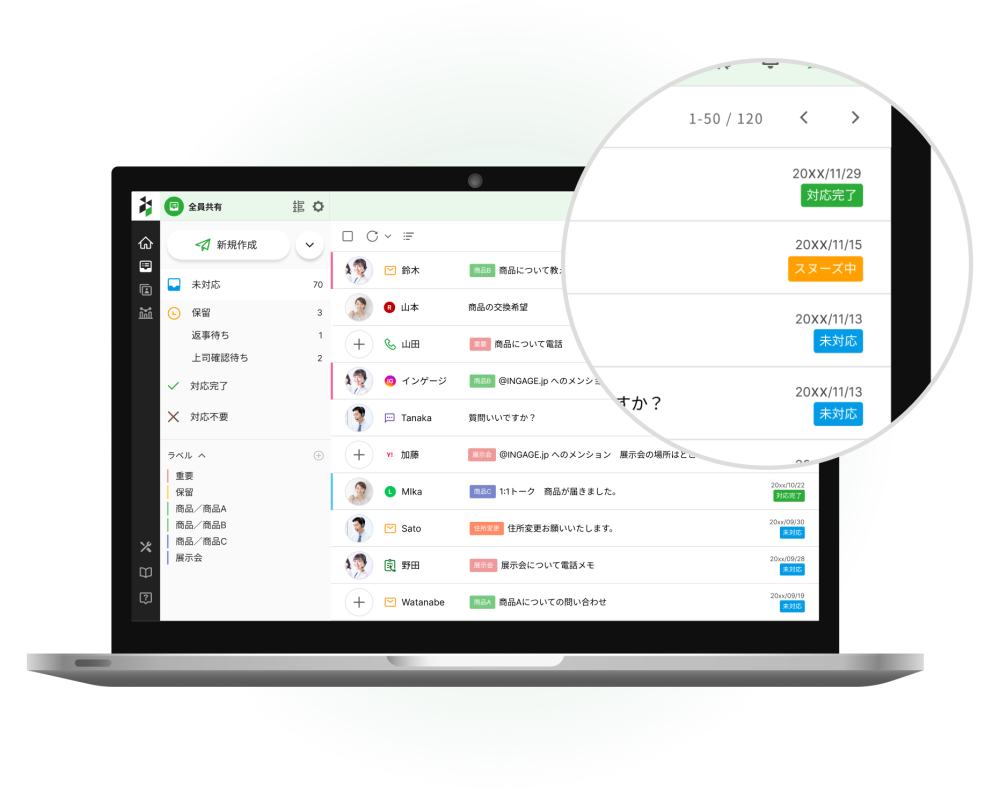
担当者全員の対応状況が一目で確認可能

各チャネルに投稿された問い合わせ内容はダッシュボードに一覧表示されます。
さらに現在の対応状態や担当者のコメントも同時に表示され、対応中のチャネルにはロックがかかります。
複数の問い合わせ担当者で対応状況を共有できるため、二重対応の防止につながるでしょう。
そのほかにもダッシュボードには検索や対応遅れアラート、担当者振り分けなど便利な機能が搭載されています。
ミスや対応漏れを起こさない仕組みが豊富
Re:lationには対応ミスや対応漏れを防ぐさまざまな機能が搭載されています。
たとえば、よく使う定型文やフレーズを登録しておくと、入力ミスを減らせるだけではなく、入力時間の短縮にもつながります。
指定した時間に返信できる予約送信機能も、対応漏れを防止できて便利です。
問い合わせに返信する際は確認や警告が表示されるため、誤送信の防止に役立ちます。
MakeShopとRe:lationの連携方法

MakeShopとRe:lationを連携させるには、次の手順に沿って手続きを進めます。
- Re:lation側で連携設定を行う
- MakeShopを検索し連携を実行する
- MakeShopの注文管理画面を確認する
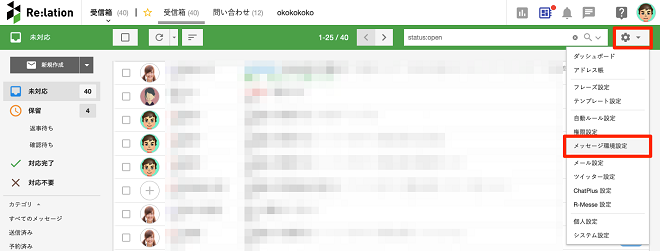
まずはRe:lationにログインし、画面右上の設定ボタンから「メッセージ環境設定」を選択します。

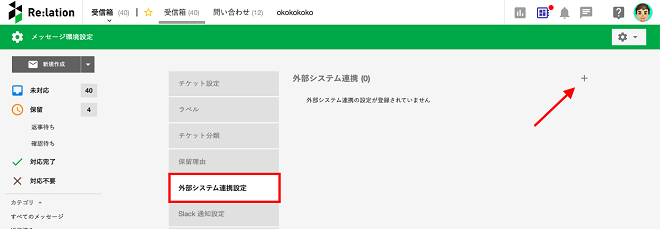
「外部システム連携設定」のなかにある+アイコンをクリックします。

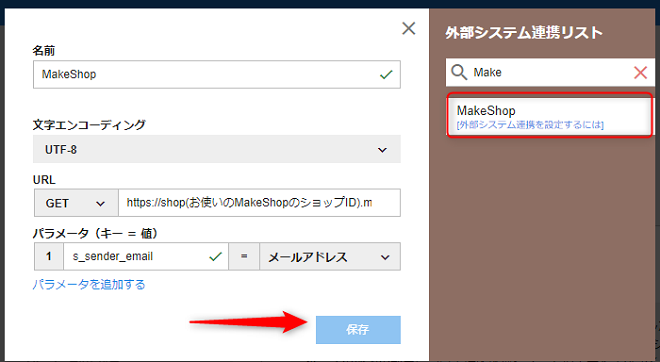
右側の検索窓で「MakeShop」のキーワードで検索しましょう。
検索結果に表れた「MakeShop」を選択し、画面下の「保存」をクリックします。

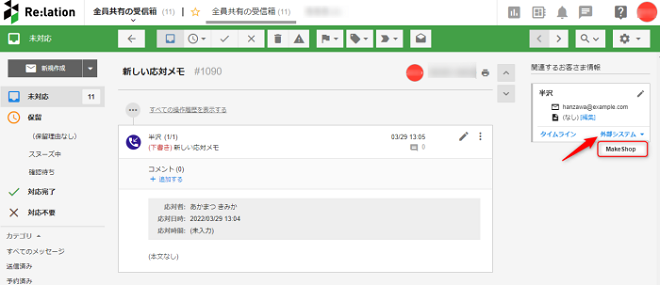
ここまでの設定が完了すると、Re:lationに届いたメールの「関連するお客様情報」に「外部システム」のリンクが表示されます。
設定した名称のリンクをクリックするとMakeShopの注文管理画面が開きます。

これで連携の設定手続きはすべて完了です。
MakeShopとRe:lationを組み合わせて問い合わせ管理を効率化
豊富な機能と優れたカスタマイズ性に定評があり、誰でも簡単にECサイトを構築できるMakeShop。
優秀なコストパフォーマンスを誇るサービスですが、問い合わせ管理機能が少ない点には注意が必要です。
もし高度な問い合わせ管理や顧客管理が必要な場合は、問い合わせ管理ツール「Re:lation」との連携をご検討ください。
Re:lationを使えばMakeShop内での問い合わせだけではなく、電話やメール、LINEといった複数チャネルの問い合わせを一元管理できます。
いまなら20日間無料トライアルを実施していますので、「膨大な問い合わせ管理業務を効率化させたい」「対応漏れやミスをなくしCS向上をはかりたい」という方は、まずはお気軽にお問い合わせください。